I recently became aware of Jquery Mobile, a new framework from the group behind the rather excellent jquery, that focuses on mobile development. Using the framework you can quickly and easily produce a web app that’s tailored for mobile devices and offers a consistent user experience across a range of mobile platforms.
I decided I needed a little project to get to grips with how JQuery mobile works and, since I’d spent an afternoon at work this week setting up the rather excellent Nagios (a network monitoring server) I thought I’d have a go at producing a mobile interface for it.
Nagios helpfully provides a way of getting JSON formatted data about it’s current status via a cgi script (statusjson.cgi) so it was simply a case of parsing that data and outputting it via the jquery mobile stuff.
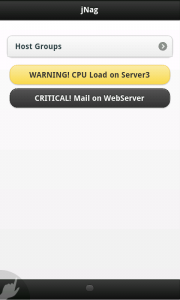
Here’s what I came up with: jNag (apologies for the name, it’s late). It’s a bit rough and ready at the moment, but it can display alerts (warning / critical), allow you to browse through your tree of devices and drill down to view service output. If you combine it with the rather excellent NagDroid to give you notifications you have a full mobile admin suite. Not bad for a few hours work.
download here (extracted files need uploading to your nagios webroot)
There’s a demo here (best viewed on an Android device or iPhone)
here’s how it looks on my Desire HD

[…] be geeky stuff « jNag – mobile interface for Nagios No […]
Great job. And I can learn from it.